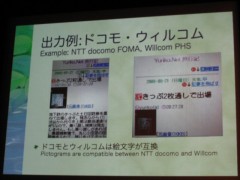
WordCamp 2009 Tokyo、午後の休憩以降の内容です。Ktai Style, プラグインの作り方について。
Ktai Style による携帯対応
スピーカー: 池田百合子さん (Yuriko.Net)
- 日本での Web アクセスは、半分は携帯から
- 携帯に対応することで 2倍のアクセスが見込める。
- 5キャリアすべて、キャリアポータルに検索フォームがある
- 携帯サイトで検索 … 公式サイト – 携帯サイト – PC サイトの順に並ぶ。
- 携帯電話の制約 … 画面が小さい、ポインティングデバイスがない
- 日本特有の注意
- UTF-8 ではなく Shift-JIS を使用
- 絵文字、半角カナの多用
- 個体識別符号を使ったユーザー認証
- 上下キーでリンクを移動 (ソフトバンク、イーモバイルでは上下左右移動が可能)
- WordPress の素のサイト … AJAX を使用 – 携帯で見られない
- 携帯対応ツール … WP Mobile Edition, WordPress Mobile Plugin, wp-ktai.php,
Mobile Eye, Mobile Eye+, MobilePressNeo それぞれ obsolete だったり問題がある
Ktai Style の特徴
- 長い内容を自動分割
- 絵文字対応
- QVGA に画像縮小
- 簡易ウェブログ管理機能
- 携帯キャリアごとの仕様の違い … ドコモとウィルコムは絵文字が互換、
au とソフトバンクはスタイルシートが使える - テーマ 6種類
- Monolith と Green は Inline CSS を使用している。
- Loving はコメントの数でハートマークの形や数が変わる。
- 訪問者のためにも携帯対応してほしい
- 無償で使えるツールでは最強レベル
- 携帯対応のデメリット … 変なコメントがつく。携帯クローラーがうざい。
Q&A
- 自動アップグレード対応 … 即答できないが、JSeries が対応したらできると思う。
現行テーマファイルが wp-content の下にあるのは自動アップグレードを考慮している。 - 相性の悪いプラグインは wp-cache 以外には … All in One SEO Pack など、ktai Style 側で対応しているものがある。
20分で見るプラグインの作り方
スピーカー: 田中広将さん (hiromasa.another :o) )
- wp-tegaki, wp-kougabu, wp-jrelated 作者
- wp-tegaki … tegaki ショートコードで、入力した文字列を手書きフォント表示
- filter を使ったプラグイン
- 例: サイトにコメントをくれた人の、サイト全体へのコメント数を名前の横に表示
- comment author に付与するため、get_comment_author filter を使用
- MySQL の table に対して SQL を発行。wp_posts, wp_comments, wp_postmeta etc.
- デモのため Debugger (Eclipse) でステップ実行デモ
名前の横に☆をつける
[code language=”php”]
/*
(プラグインヘッダ略)
*/
function wpcomcom($author) {
return $author, ‘☆’;
}
add_filter(‘get_comment_author’, ‘wpcomcom’);
[/code]
件数の取得
$wpdb->prepareメソッドを使うと、安全に SQL 文字列を作成できる- 値の取得は $wpdb->get_var, $wpdb->get_cols etc… SQL の戻り値によって使い分け
- Email アドレスは get_comment_author_email() が使える
[code language=”php”]
/*
(プラグインヘッダ略)
*/
function wpcomcom($author) {
global $wpdb;
$count = $wpdb->get_var(
$wpdb->prepare(
(SQL 文字列)
);
);
}
add_filter(‘get_comment_author’, ‘wpcomcom’);
[/code]
数を画像に変換
- Plugin のフォルダ取得 … plugins_url が利用できる
- images/ に画像を格納
[code language=”php”]
/*
(プラグインヘッダ略)
*/
function wpcomcom($author) {
global $wpdb;
$count = $wpdb->get_var(
$wpdb->prepare(
(SQL 文字列)
);
);
$img = plugins_url(‘wp=comcom/images/’);
if($count >=0 && $count <=5) {
(件数による条件分岐)
} else {
}
}
add_filter(‘get_comment_author’, ‘wpcomcom’);
[/code]
- サンプルプラグインの問題点 … get_comment_author が動作するところだと、どこでも動いてしまうので、Conditional Tag で条件を制限した方がよい
- 似たような動作をする Plugin を解析するのが早道
Part 3 に続きます。


コメントを残す
コメントを投稿するにはログインしてください。