WordPress でコードに色をつけるプラグインを昔の定番から Google Code Prettify ベースの WP-Code Prettify に乗り換えました。プラグインにもライフサイクルがあるので、定期的に見直しましょうねって話。
コードに色をつける highlighter 系プラグイン
最近 Nire.Com の WordPress はほぼほぼ別環境に入れ直して、プラグインも完全に見直しました。ところが、前回のヤマハルータを RTX1210 に買い替えた話の続きで config をブログに書こうとしたら、Syntax Highlighter Evolved プラグインを入れようとして止めたのを思い出しました。
ソースコードをブログに引用する時に、色をつけたり行番号をつけたりして可読性を高めてくれるのが highlighter ですが、highlighter にもいくつかの定番プラグインが WordPress 史上使われています。
公式 Plugin ディレクトリで見て古くなってきたらご用心
Nire.Com で最近まで使用していたのが Syntax Highlighter Evolved ですが、Plugin ディレクトリで見てみたところ、検証済み最新バージョンが 4.5.8 のままになっていることに気がつきました。WordPress の最新は執筆時点で 4.7.4 ですから、つまり古くなりかかっているのです。
導入当時は定番と言われていた WordPress プラグインも、脆弱性を塞ぐために WordPress 本体のバージョンを上げていくと、プラグインのメンテが追いつかなくなり、機能的に支障をきたしたり、脆弱性が見つかって使用中止せざるを得なくなったりします。
WordPress インストールし直しついでに、highlighter も別の手堅い方法は無いかなってことで検討しました。Crayon Syntax Highlighter というプラグインもありますが、これも検証済み最新バージョンが 4.2 のまま置いていかれている感あり。
プラグインを外したらショートコードは丸見え!
このままプラグインを使い続けて、途中で外した場合どうなるかというと、ハイライトするために記事中に書いたショートコードが
[code language="php"]
define("WP_ALLOW_MULTISITE",true);
[/code]
のように、そのまま表に見えてしまうのです。 ((Syntax Highlighter Evolved 的には [php] と書いても同じですが、将来的に乗り換えた時に記事中の code language= を一括検索できるかなと思って、冗長に書いている))
Google Code Prettify の導入方法
そこで Google Code Prettify に乗り換えることにしました。Google Code Prettify そのものは JavaScript で書かれていて、Bootstrap などからも使えるし、WordPress 専用というわけではありません。
WordPress に導入する場合、2つの方法があって、
- テーマファイルの header.php にオートローダーを書く
- WordPress プラグインを導入する
- WP Code Prettify … スタイルを変えたり、footer に書いて遅延ローディングできたりしておすすめ。
- Code Prettify … インストールベースは多そうだが、オプションがない?
その後、実際の記事中でソースをハイライトしたい位置に
<pre class="prettyprint"> 〜 </pre>
でくくってコードを書けば OK と。
使用後、先ほどの PHP コードの例。
define("WP_ALLOW_MULTISITE",true);
language=”xxx” と何の言語か明示しなくても判別してくれるのは、素晴らしいですね。
class=”prettyprint” とか何も見ずに書けるか! って言われそうですが、いや慣れたら書けるようになります 🙂
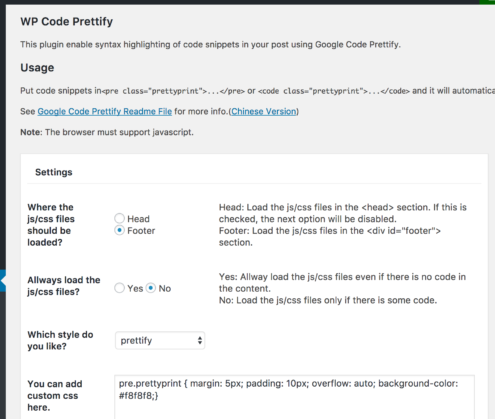
WP Code Prettify プラグインはこんな設定にしています。
遅延ローディングにしているので、いったん <pre><pre> セクションが表示されたあと、ヌルっと後から着色されるのがわかります。ページ全体のロード時間が問題になることが多いので、後回しで良いことは後回しにしようと。
デフォルト値で下記のような css がセットされていますが、
pre.prettyprint { margin: 5px; padding: 10px; max-height: 300px; overflow: auto; background-color: #f8f8f8;}
長めのソースを表示しようとすると高さ制限があり、縦スクロールバーが表示されます。これはこれで、全体をコンパクトに見せたい場合は良いんでしょうが、スマホでダラダラスクロールしてみることを考えると、もう高さ制限いらないよねってことで max-height を削除しました。
pre.prettyprint { margin: 5px; padding: 10px; overflow: auto; background-color: #f8f8f8;}
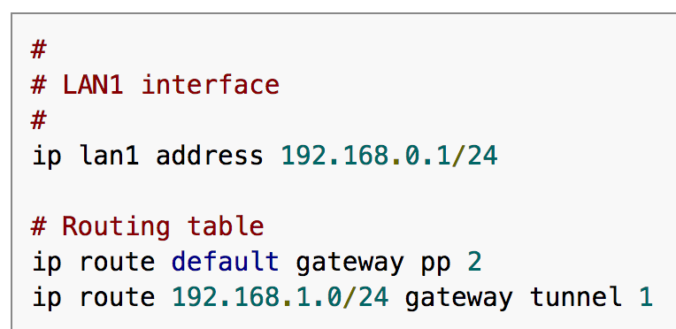
ヤマハルータ設定もこの通り。「Yamaha 文法」を理解しているわけではなさそうだけど、数字や IP アドレスに絶妙に色がつきますね 🙂
# # LAN1 interface # ip lan1 address 192.168.0.1/24 # Routing table ip route default gateway pp 2 ip route 192.168.1.0/24 gateway tunnel 1 # # PP interface # pp select 1 pppoe use lan2 pp always-on on ppp lcp mru on 1454 ip pp mtu 1454 ip route default gateway pp 1 ppp ccp type none pp auth accept pap chap pp auth myname NAME PASSWORD ip pp address 172.16.0.1 ip pp nat descriptor 1 pp enable 1
ちなみに css は自動判別しないようで、明示的に lang-css 指定しないとだめでした。
<pre class="prettyprint lang-css">
あとあとのメンテ性も考えてプラグインを見直しましょう
Google Code Prettifier が Syntax Highlighter などの専用プラグインに比べて何が良いのかというと、将来的にプラグインが使えなくなっても救済できる、つまり利用中のテーマファイルに直接オートローダーを書けば、記事そのものに手を加えなくても使い続けられることにあります。
また Google Code Prettifier 自身がメンテされなくなって利用を中止したとしても大丈夫。
<pre class=”prettyprint”>の部分は解釈されなくなっても、ショートコードと異なり、$lt;pre> タグ自体は HTML 文法として有効に機能するので、色がつかないだけで表示上の崩れが最小限にとどまるのです。
WordPress 業界も流れが早いので、将来的なメンテ性も考えてプラグインとか、ソリューションを選びましょうという話でした。


コメントを残す
コメントを投稿するにはログインしてください。