前回は、投稿下のコメントとトラックバックを分ける方法でしたが、今回はウィジェットに最近のコメントだけを載せる方法です。
Nire.com では Brian’s Latest Comments というプラグインを使用しています。このプラグインは「最近のコメント」を表示する際の件数などを細かくカスタマイズできるのですが、オプションによっては、トラックバック / ピンバックを除いて表示することができます。
動作確認した環境
WordPress 2.5.1 日本語版
Executable PHP Widget 1.1
Brian’s Latest Comments 1.5.8
インストール方法
前準備 – PHP コードをウィジェットに書けるようにする
このプラグイン自身はソース内に PHP コードを埋め込んで使うようになっているだけで、単体でウィジェットになる機能はないので、他のプラグインの助けが必要です。ここでは、Executable PHP Widget プラグインを使用するものとし、すでにプラグインは有効になっているものとします。
Brian’t Latest Comments をインストールする
- プラグインをダウンロードします。
- WordPress がインストールされているディレクトリに展開し、パーミッションや所有権の設定を適切にしておきます。
- 管理画面にログインし、
- プラグイン Brian’s Latest Comments を有効にします。
- 次にデザイン→ウィジェット→PHP Code の [追加] ボタンをクリックすると
- PHP Code が [現在のウィジェット] リストに追加されます。
- 追加された PHP Code の [編集] ボタンをクリックします。
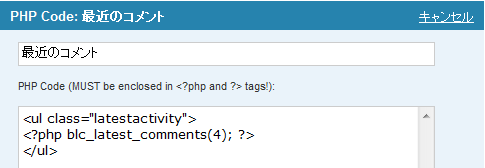
これでウィンドウが開くので

次のコードを追加して [変更] ボタンをクリックします。
[code language=”php”]
<ul class="latestactivity">
<?php blc_latest_comments(); ?>
</ul>
[/code]
style.css に追加する
再び、Wordpress がインストールしてあるディレクトリの内容を編集します。自分が使用しているテーマファイルのディレクトリに移動し、style.css を見つけたらバックアップを取ります。
[code language=”bash”]
# cd /var/www/wp-content/themes/default
# ls
…..
attachment.php header.php ja.po screenshot.png style.css
…..
# cp -p style.css style.orig.css
[/code]
style.css の末尾に次の行を追加します。
[code gutter=”true” toolbar=”true”]
.latestactivity small
{
display: block;
margin: 0px;
margin-left: 10px;
font-size: 94%;
}
[/code]
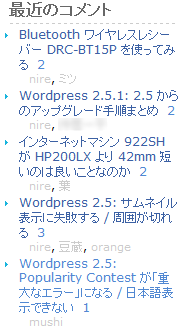
完成

これで右のスクリーンショットのように、最近のコメントが、コメントしたユーザー名が下に列挙された状態で表示されるようになります。 ((一部実名の可能性があるユーザー名のみ、ぼかしを入れさせていただきました。))
カスタマイズ
blc_latest_comments() の引数には色々指定できます。先ほどの PHP Code のスクリーンショットを拡大してみた人は、なんで blc_latest_comments(4) なのかと思ったかもしれません。この 4 は、リストアップするコメントの数を表しています。 ((なぜか私の環境ではデフォルトで 6個表示され、それが気に入らなかったので 5 にしたらやっぱり 6個表示され、バグか何かだろうと一つ減らして 4 にしました。ああややこしい。 :???:))
引数のうち、必要そうな最初の 3つだけ訳しておきます。
- 1番目 … 列挙する投稿の数
- 2番目 … 投稿の下に表示されるユーザー名の数
- 3番目 … トラックバック / ピンバックを隠す。デフォルトは true. 隠すなら true, 隠さないなら false. ((作者のページではデフォルトは false となっていますが、true を指定しても挙動が変わらず、false を指定するとトラックバック / ピンバックまで表示されます。))
コメントを残す
コメントを投稿するにはログインしてください。